Regarding user experience/performance, checkout this example of a (good!) server centric framework:
(no offence, Apache-Wicket is one of the best Web-Frameworks out there IMO).
- its sluggish
- can't navigate with arrow keys
- no standard multi selection (with Ctrl, Shift etc.)
http://www.jqwidgets.com/jquery-widgets-demo/demos/jqxgrid/index.htm?(arctic)#demos/jqxgrid/filtering.htm
However (having fiddled with JS myself) its suspicious: one can't resize any of the demo tables. Googling results in the following finding:
The Grid widget works with fixed width only which is specified by its ‘width’ property. It is not possible to set its width in percentages in this version. We’ll implement the requested feature for a future version.
Best Regards, XXXX, DevTeam
So by the end of year 2013, it is still a problem to achieve basic UI functionality with current web standards and browsers. Even worse, it fails to respect basic software engineering principles such as DRY (don't repeat yourself), encapsulation, ..
(check out the "source" tab of the link above to get an impression of the mess required to create a simple table demo component).
This is not the fault of the libraries mentioned above, the root cause of this mess are the underlying half baked W3C "standards" (+ browser implementations). They are apparently defined by people never involved in real world application development.
So we sit there with an intact hype, but without a productive development stack to fulfil the vision. Since management tends to share the hype but does not validate technical feasibility, this led to some prominent mis-decisions such as Steve Jobs claiming WebApps can be used on the iPhone instead of native apps (first iPhone release had no native APIs), another example is facebook relying on html5 too much, now moving back to native phone apps hastily.
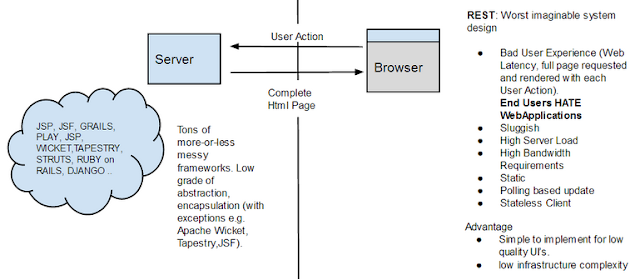
In the beginning there was REST
and it sucked right away ..The use of the REST (Representational State Transfer) design pattern results in
- the absence of state in a server application.
Any durable client state gets passed with each request of a client. - each user interaction (e.g. click a button) requires a complete html document served, transmitted and rendered.
- no concept of a "connection" at HTTP-protocol level,
so authentication and security related stuff (e.g. SSL handshake) has to be repeated with each request/response (=change of GUI state).
This allowed WebGUIs to max out on bandwidth inefficiency and latency. It also leads to usability nuggets by losing subtle GUI state (such as scrollbar position or the longish forum post you started to write).
JavaScript, Ajax and "Look ma, a menu in the browser"
Innovation (& browser wars) never sleep. Industry leading companies and consortium's figured out, that the best way to address fundamental design issues is to provide many many many workarounds on top of it.Examples:
- Http Keep alive to reduce latency
- Standardize on an untyped weirdish scripting language,
which can be cluttered all across the html page in tiny snippets. Ah .. there is nothing like mixing program, content and styling into a big code soup .. - Content Caching (man we had fun doing software updates ..)
to avoid superfluous reload of static content - Define new Html Tags. A lot of them.
The advantage of having many html tags is, that browsers have more room to implement them differently, allowing for the popular "if ( ie6 ) {...........} else if (mozilla) .. else if (safari) .." coding style. This way bandwidth requirements could be extended even more. - CSS was embraced,
so when done with definition of new tags, they could continue with definition of new css attributes. Also javascript could mess up even better modifying the HTML DOM and CSS definitions at runtime. - Async Http Request (AJAX)
avoids the need to reload whole html-page.
The MESS principles also infiltrated server side frameworks, as they had to deal with the MESS somehow. I'd speculate some of the frameworks are 90% "mess-handlers', designed to virtualize a solid engineered foundation in order to increase productivity when messing with the MESS.
Google to the rescue !!
One can safely assume apple and microsoft are not *that* interested in providing a fluid web application platform. If all applications would be WebApplications, the importance of the underlying operation system dwindles. All a user needs, is a compliant browser (hello Chrome OS).
Google as a major web application implementor/provider suffer them self from the high.cost@low-quality.webapp syndrome.
Some clever JavaScript hackers (<= positive) started to figure out a simplified, more flexible web application design. They basically implemented a "Fat Client" in JavaScript. Instead of doing page-reloading Http requests, they used Async Http to retrieve data from the server and rendered this data by modifying parts of the displayed html document (via DOM). Whenever you see a responsive 'cool' web application, you can safely assume it relies on this approach.
However JavaScript is not designed to work well at large business applications with many lines of code and fluctuation of development staff as typical for enterprise software development. It becomes a maintenance nightmare for sure (if the project succeeds at all) or a minimalistic solution hated by end-users.
The first widely known step in backing up the hype with a structured technology was the Google Widget Toolkit, which relied on compiling ("transpiling") java to browser compatible JavaScript.
For various reasons, this project has been stalled (but not dropped) by Google in favour of their new Dart language before the technology reached a 'mature' state. It has been reported that turn-around times get unacceptable with larger applications and its unlikely this will change (because resources have been moved to Dart). Remembering the law suit of Oracle against use of Java in Android, this move of Google is not too surprising.
Dart has the potential to reach a level of convenience which has been there for native apps for years:For various reasons, this project has been stalled (but not dropped) by Google in favour of their new Dart language before the technology reached a 'mature' state. It has been reported that turn-around times get unacceptable with larger applications and its unlikely this will change (because resources have been moved to Dart). Remembering the law suit of Oracle against use of Java in Android, this move of Google is not too surprising.
- extensive API to the browser. Anything achievable with JavaScript can be done with Dart.
- a modern structured language with (optional) compile time type checking, a package concept and support for many well-known principles of object oriented programming like Classes, Interfaces (Mixins), Inheritance, Lambdas. The concurrency model of Dart (Isolates, similar to Actors) could be interesting on the server side also.
- compilable to JavaScript
- support for fully encapsulated tag-based UI components (via polymer lib and upcoming WebComponents w3c standard)
- backed by a company providing the worlds leading browser and a believable self-dependency on the technology.
Conclusion
Mankind not only is capable to build chips with 800 million transistors, it also might be capable creating standards defined by 800 million words .. scary ;-) .
What about Java ?
Update: Back2Brwsr and TeaVM are projects based on Java=>JS transpiling.
While the Scala guys join the party late http://www.scala-lang.org/news/2013/11/29/announcing-scala-js-v0.1.html, Oracle misses the train and seems to favour JavaFX as a GUI platform (my prediction: Will fall asleep prior to reaching maturity).
While the Scala guys join the party late http://www.scala-lang.org/news/2013/11/29/announcing-scala-js-v0.1.html, Oracle misses the train and seems to favour JavaFX as a GUI platform (my prediction: Will fall asleep prior to reaching maturity).
GWT has been open sourced, so maybe the community will do further development. Given that there are more open source projects than developers willing to contribute, I doubt this will be able to keep pace with Google's money backed Dart. Also I could imagine the (aging) Java community shys away from (partially) deprecating their habitual server side framework landscape.
There is also http://qooxdoo.org/contrib/project/qwt/about/java backed by a bigger german hosting company. I have not tested this, but I doubt that pure community driven development will keep pace. Being compliant to ever changing draft specs and dealing with browser implementation variance is not fun ...
What's required is a byte-code to JavaScript transpiler.
The browser API (DOM access) could be modeled by a set of interfaces at compile time and replaced by the transpiler with the appropriate javascript calls.
Using static bytecode analysis or by tracking required classes at runtime, the set of required transpiled classes/methods could be found. Additionally one would need a fall-back transpiler at runtime. If a client side script instantiates an "un-transpiled" java class or method, it could be transpiled on-the-fly at server side and loaded to the client.
Nice thing of such a bytecode level transpiler would be, that all VM-based languages (groovy, scala, jruby, jphyton, ..) could profit from such a system.
Example of a possible Java2JavaScript transpiling solution: Since Java is a wide spread server platform, a java2js transpiler could work dynamically, which is a major strategic advantage over Dart, which needs to use static analysis & compilation because most server systems are not running native dart.
There needs to be put real money on such a Java solution, with slow moving JCP we probably can expect something like this 2016 or later ...
Would be fun building such a transpiler system .. but no time - gotta mess with the MESS.
Update: The J2EE java 8 project seems to adapt to new 'thin' webapp architecture with project "Avatar". I still haven't figured out the details. On a first glance it looks like they bring JS to the server instead of bringing Java transpilation to the client .. which is a mad idea imho :-).
Update on GWT: A google engineer answered back on GWT telling me the project is alive and is in active development. It turns out Dart and GWT are handled by distinct (competing?) divisions of google. There still is evidence, that Dart receives the real money while GWT is handed over to the community. Google plans to bring native DartVM to chrome within ~1 year (rumours) and plans on delivering the DartVM to Android also.
Would be fun building such a transpiler system .. but no time - gotta mess with the MESS.
Update: The J2EE java 8 project seems to adapt to new 'thin' webapp architecture with project "Avatar". I still haven't figured out the details. On a first glance it looks like they bring JS to the server instead of bringing Java transpilation to the client .. which is a mad idea imho :-).
Update on GWT: A google engineer answered back on GWT telling me the project is alive and is in active development. It turns out Dart and GWT are handled by distinct (competing?) divisions of google. There still is evidence, that Dart receives the real money while GWT is handed over to the community. Google plans to bring native DartVM to chrome within ~1 year (rumours) and plans on delivering the DartVM to Android also.




Actually, you're not right about the jQWidgets Grid widget. It supports Percentage Size/Responsive Size. You can check this demo http://www.jqwidgets.com/jquery-widgets-demo/demos/jqxgrid/autosize.htm out and if you wish, you can see the implementation of the Mobile Demos where all Grids are with adaptive layouts.
ReplyDeleteIt was not to blame your library, but to illustrate how often simple things require serious work (+hacks). jqwidgets was just taken as a sample. You'll find a lot of non-resizable javascript components out there. Even in this blog application, width of the page is hardwired in pixels.
ReplyDeleteBTW cool demo (fully functionable selection mode with ctrl, shift etc.).
Devops is not a Tool.Devops Is a Practice, Methodology, Culture or process used in an Organization or Company for fast collaboration, integration and communication between Development and Operational Teams. In order to increase, automate the speed of productivity and delivery with reliability.
ReplyDeletepython training in bangalore
aws training in bangalore
artificial intelligence training in bangalore
data science training in bangalore
machine learning training in bangalore
hadoop training in bangalore
devops training in bangalore
This comment has been removed by the author.
ReplyDeleteIIT JEE Coaching in Patna | IIT JEE Institute in Patna | NEET Coaching in Patna | Medical Coaching in Patna | JEE Mains, JEE Advance Coaching in Patna | Europa Classes
ReplyDeleteJEE Mains, JEE Advance Coaching in Patna
Hot offers on Amazon]
Tips on technology
Anushka Sen
sale all product in hindi
ReplyDeleteHindisales provide you most productive Offers notification for you. If you Want to buy any products for you. Just check offers on that products in hindisales and check it out from here
Hot offers on Amazon]
tipsontechnology
ReplyDeletelearn every time new tips on technology
Hey my audience, in this website we’ll post about many tips on technology. many tips on hacking, education and many entertainment niche. i’ll post somethin Tips on technology
g special for you, Everyday
So check out it from here
Anushka Sen:- She is an actress from India. she works on many roles in his tiny age. The main role of his carrier was Balveer as Mehar. Peoples calls him The purple star of India. His age in this time for about 17 years and she gets about three big roles in his acting carrier. And now she is working on Manikarnika(Jhansi ki Rani).
ReplyDeleteAnushka Sen
Thanks, this is generally helpful.
ReplyDeleteStill, I followed step-by-step your method in this Java online training
Java training
great java tips At SynergisticIT we offer the best java training
ReplyDeleteIt's good to have a website like this. I can read all the opinions of others as well as i gained information to each and everyone here on your site. Just keep on going dude.
ReplyDeleteThis post is very simple to read and appreciate without leaving any details out. Great work ! telecom software development
ReplyDeleteAdmiralYES Casino | Sport, Poker, Slot, Casino e Bingo - Still Casino
ReplyDeleteThis blog is nicely written and I found the content and information very informative as well as helpful.
ReplyDeletepython internship | web development internship |internship for mechanical engineering students|mechanical engineering internships|java training in chennai |internship for 1st year engineering students |online internships for cse students|online internship for engineering students |internship for ece students|data science internships |
ReplyDeleteIt's really pleasure to read your post. Thank you so much for writing such a nice post
Thank YOU for the meal!! But yeah, thanx for spending time.
ReplyDeleteNice post. I learn something totally new and challenging on websites.
ReplyDeleteI’m glad that you just shared this helpful information with us.
ReplyDeleteThis website and I conceive this internet site is really informative ! Keep on putting up!
ReplyDeleteTerrific article! That is the type of information that are meant to be shared across the net.
ReplyDeleteI am continually browsing online for tips that can facilitate me. Thank you!
ReplyDeleteI am constantly thought about this, appreciate it for putting up.
ReplyDeleteVery good article. I certainly appreciate this website. Keep it up!
ReplyDeleteWhat’s up to all, it’s genuinely a good for me to visit this website, it includes helpful Information.
ReplyDeleteGreate pieces. Keep writing such kind of info on your site. Im really impressed by your blog.
ReplyDeletePretty! This has been an extremely wonderful post. Many thanks for providing this info.
ReplyDeleteGreat delivery. Great arguments. Keep up the amazing effort.
ReplyDeleteIch schätze Ihre Bemühungen, ein umfassendes Verständnis aller Aspekte dieses Problems zu erlangen. Vergessen Sie nicht, diesen Artikel zu lesen Click Test Erwähnen Sie, wie wir mit dem CPS-Testtool an freundlichen Klickwettbewerben teilnehmen.
ReplyDeleteWow, excellent post.
ReplyDeleteThanks for providing these site list.
ReplyDeleteWow, that’s what I was exploring for, what a stuff!
ReplyDeleteThanks for such a valuable post.
ReplyDeleteWow! Such an amazing and helpful post this is.
ReplyDeleteI really like the concept you have in mind. You really have a creative idea. 카지노사이트
ReplyDeleteInteresting stuff, this site is really helpful. Thanks for sharing
ReplyDeleteknowledge and skills. D.
ReplyDeleteReally a great post. D.
ReplyDeleteThe topic you discuss is so inspiring and motivating. D.
ReplyDeleteAwesome and cool, hope you inspire all youth generation, long live!... MM
ReplyDeleteNice article, thanks for the information. You give me some idea's... MM
ReplyDeleteGreat writing to see, glad that google brought me here, Keep Up cool... MM
ReplyDeleteAwesome blog post, thank you for sharing content containing rich information... MM
ReplyDeleteThe contents are masterpiece. you’ve performed a wonderful job in this topic!... MM
ReplyDeleteDart offers a compelling solution to the high-cost, low-quality web app syndrome with its performance and scalability benefits. Its seamless integration with Flutter ensures faster development and consistent UI. For those exploring efficient development tools and learning paths, NURS FPX 4010 Assessment 3 provides valuable resources to get started. Adopting Dart could be a smart move for modern web development projects.
ReplyDelete